Mastering the Art of Design-2nd Principle: Scale & Proportion
- Maria Oikonomopoulou

- Nov 4, 2023
- 3 min read
Scale and Proportion are fundamental principles that play a crucial role in creating visually pleasing and effective designs.
What is Scale & Proportion
Scale refers to the relative size of an object or element within a design compared to other elements or to a reference point. It involves adjusting the size of elements to create emphasis, hierarchy, or visual interest. In most cases, the size of objects is compared to our own human scale
Proportion refers to the relationship between the size, shape, and placement of various elements within a design. Proportion relies on the designer's understanding of how objects interact within a three-dimensional space. To create proportion designers must consider scale among other factors.
Concepts of Proportion
• Proportion based on context.
Proportion based on context refers to the practice of adjusting the size, scale, and placement of design elements to align with the specific content, purpose, and environment in which the design will be used. It takes into account the unique characteristics, expectations, and requirements of a particular project or context.
• Proportion based on relationship.
Proportion based on relationships involves the practice of adjusting the size, scale, and positioning of design elements in relation to one another within a composition. It primarily focuses with how design elements interact with and complement each other.
Imagine designing a website for a high-end luxury watch brand.
Proportion based on context takes into account the unique characteristics and expectations associated with the luxury watch industry. Luxury watches are often admired for their meticulous craftsmanship, attention to detail, and understated elegance. Therefore, in this context, proportion based on context means that the design elements should reflect these qualities. For example, the size and placement of text should be chosen to convey a sense of refinement and sophistication.
Proportion based on relationships in this case involves ensuring that all the visual elements on the website, such as images, text, and navigation menus, align with the brand's aesthetic of minimalism and elegance. For instance, the images of the watches should not overwhelm the page or distract from the product details. Instead, they should be sized and placed in a way that complements the overall design, creating a sense of balance and sophistication.
Intentional Disproportion
In some cases, intentionally disproportionate elements can be used to make a statement. Let's say the luxury watch brand in the above example is launching a limited edition, ultra-thin watch as a special product. To highlight the uniqueness of this watch, you might intentionally make its image larger than the other watch images on the website. By using intentional disproportion, you draw attention to the special product and create a visual hierarchy that communicates its significance and exclusivity.
In this way, both proportion based on relationships and context as well as intentional disproportion can be powerful design strategies, depending on the specific message and aesthetic a designer wants to convey.
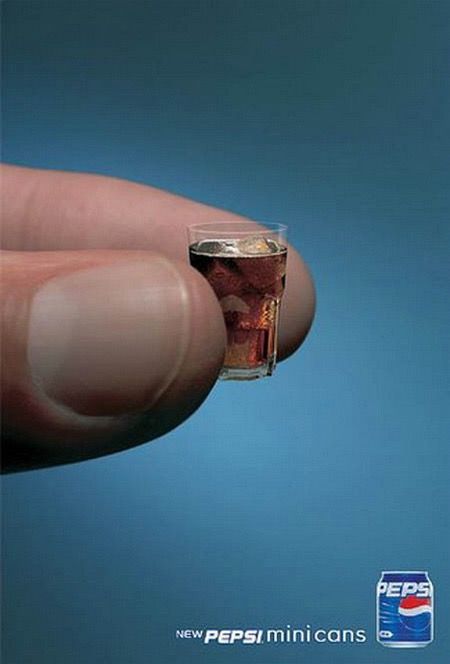
Examples


Sources: https://kib207blog.wordpress.com/2014/09/01/week-2-advertisement-analysis-semiotics-2/ https://www.commarts.com/project/24412/sheex
When you modify elements in your design, keep questioning the "why" behind your choices. Why increase the size of one element over another? Why place one object in the foreground and another in the background? Ensure that your answers always connect back to the core message and intent of your design.
In summary, scale and proportion are fundamental principles in graphic design. They enable designers to create visually compelling and effective compositions by carefully adjusting the size, placement, and relationships of elements. These principles are essential tools for conveying messages, establishing hierarchy, and crafting aesthetically appealing designs.





Comments